What I was up to this weekend…
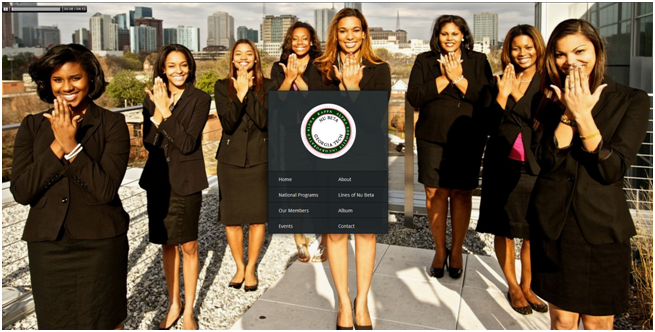
Made this for my undergrad chapter.
They haven’t had an active website since I graduated. One of the neos reached out to me about helping them get it up again a few months ago, but she was still working on content.
Did a little pestering so they could have something up by their Charter week, and this was the result. WordPress of course (I refuse to be a webmaster).
Wanted to do a portfolio template for a while, but never had the content to support it.
Also ex-ing that plan to design templates for people to just download…I don’t have the patience for designing public websites anymore for chump change. Too much to consider (resolutions, mobile, tablet, browser type, browser version, having 532 toolbars that makes the actual content window like 600px high, etc.)
Realized I don’t care about usability for my own stuff since I obsess about it at work all day…and it’s even more important to consider that on sites like this, no telling who the audience is.
Unconventional websites are cool, but only if the audience is expecting it. Had to make accommodations for a broader audience (the menu that comes up when you first visit used to show the pages only when mousing over the logo, the images on the top of each page were meant to just show a snippet before but now expand, lowered the resolution of all the pictures to 1000px wide or less, the image gallery fails to javascript if flash isn’t available, etc.)
I also am normally against autoplaying music on sites, but I think it’s okay for presentation sites like these.
When they first publicized the site, 70% of the hits were from smart phones. Fascinating! It’s why I changed the menu interaction…and am considering making a mobile version…
Yeah…for web design requests though, please go to themeforest.com. They have cheap, but unique templates that can be used by web design newbs. Pretty sure they have some portfolio ones like mine too.
Always consider your content though. I’d say have all of it written and all your images collected before even thinking about how it should look.